One of the things that is not touched on enough when it comes to SEO is images. Many people skip over optimizing pictures altogether, although they themselves can drive a ton of traffic in the long run to your website. In this blog post I am going to touch on everything you need to know about image alt text.
Images Show Up In The Search Results
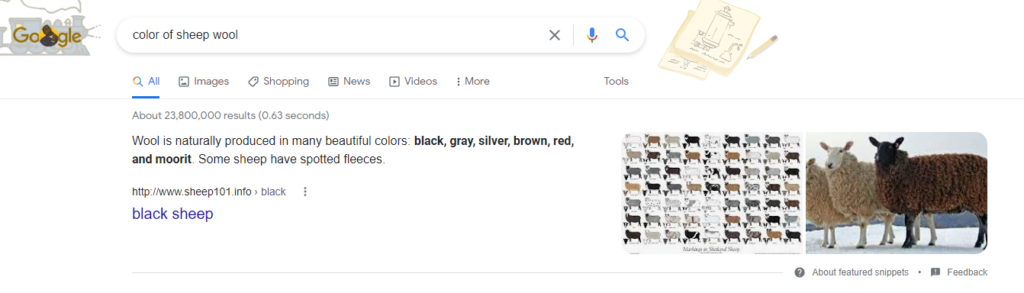
Besides just Google Images, pictures can sometimes show up under the typical Google search results page. For example, I did a search on sheep wool. As you can see, we get a featured snippet at the top along with an image.

Interestingly enough, this website seems to be entirely about sheep. They’ve managed to rank #1 off of having excellent images to go along with their facts.
Some Statistics On Images & SEO
Here are some important statistics and data on images when it comes to SEO.
According to ImpactPlus, images returned in 27.9% of search queries on Google this year. That’s more than 25%! In the grand scheme of things this is a huge amount of search traffic you can get in front of just by potentially optimizing images.
Search Engine Journal conducted a study and found that over 20% of all U.S. web searchers use Google Images. By optimizing your images, you can show up here as well as in the regular Google search results.
Google has published what they are looking for with images in Google Search Central. They mention how user experience is a priority, as well as having fast loading images. (More on these two things in a moment.)
So, What Is Alt Text…?
Alt text is essentially text that describes what a picture is about. This can be used to add context to a picture or optimize it for SEO. You see, unlike humans Google’s crawling robots can’t exactly look at an image and understand what it’s about entirely.
Best Practices For Alt Text
There’s a couple of golden rules when it comes to implementing good alt text for images. Following these will keep your content within the right guidelines when it comes to pictures and optimizing them for SEO. Using images right can add some powerful value, context, and on-page optimization to your website.
Don’t Make It Artificial
Mainly, you don’t want to add unnecessary alt text and a bunch of images to the page. This is spammy, and you will not rank well if you do this.
I see a lot of people try to artificialite their SEO. This is a big no-no, and Google wants genuine, high quality content. You do not want to just spam images with text when there is no reason to.
Add Value To Your Content
Good alt text should enhance the quality of your content. What I mean by this is you can make the experience better for both search engines and real users browsing your page. Besides user experience (which I’ll touch on in a moment), alt text can help Google understand what your content is about and add important context.
Describe The Image
Alt text allows you to give specifics when it comes to different pictures. You want to be descriptive, but here’s the key: do it in a way where both search engines and end users understand it. This means keeping the text short, but making sure to include words that properly describe the image as best as possible.
Don’t Stuff With Keywords
Going off of my last point, many people mistake this for slamming as many keywords as possible into each image. Again, the goal here is for every image to serve a very real purpose. Generally, you only want your primary keyword to be in ONE image on the page, no more than that. Google is smart enough to understand what your content is about without you having to do this.
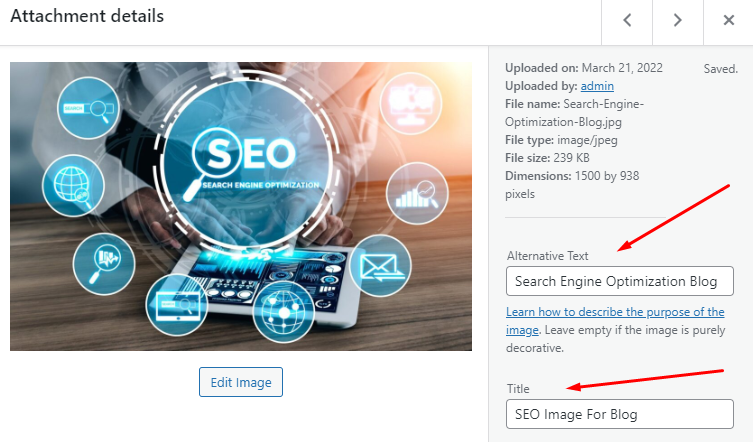
Include Your Focus Keyword In Your Featured Image
I find that the best place to include my focus keyphrase is in the featured image that goes along with my post. If you aren’t familiar, this is the image you can add that shows up right below the title of your content. When people share your post on social media, this picture automatically gets pulled right along with it.

As a bonus tip, you can design excellent featured images using Canva. It’s my go to that allows me to craft nice looking images for free. All the featured images I use for my content I design with this tool. The nice thing is that it doesn’t require a download, so you can just use it right away in your web browser.
Add Context To The Image
Images should go along with your content. Alt text can be a great place to describe what the image is about. For example, in the previous section I talked about including your keyword in the featured image. As you can see, I included an image with the alt text of “adding focus keyword to featured image”. This tells both Google and the reader exactly what this image is about.
Keep It Under 125 Characters
Alt text should be less than 100 characters per image. This is heavily debated, some SEO experts say 150 words whereas others say 125 or even 140. I think 100 is a good place to be around, but it doesn’t have to be exact. Try to be descriptive but also keep things simple at the same time.
Good & Bad Alt Text Examples
Let’s go over some good and bad real world showcases of alt text on images. This will help you implement alt text that benefits your SEO without coincidentally negatively impacting it instead.
A Bad Alt Text Example
Funnily enough, it’s easy to see why this blog post is currently ranking on page #4 of the search results:

While this site has decent authority in this space, their content is not optimized properly.
The image at the top of the post actually has the alt text of: “main_00699_t.jpg”.
Obviously this does not have a proper label, and no keywords are present. Most likely what happened is it grabbed the default file name and used it as alt text.
Fixing this issue with the image could probably increase their ranking alone.
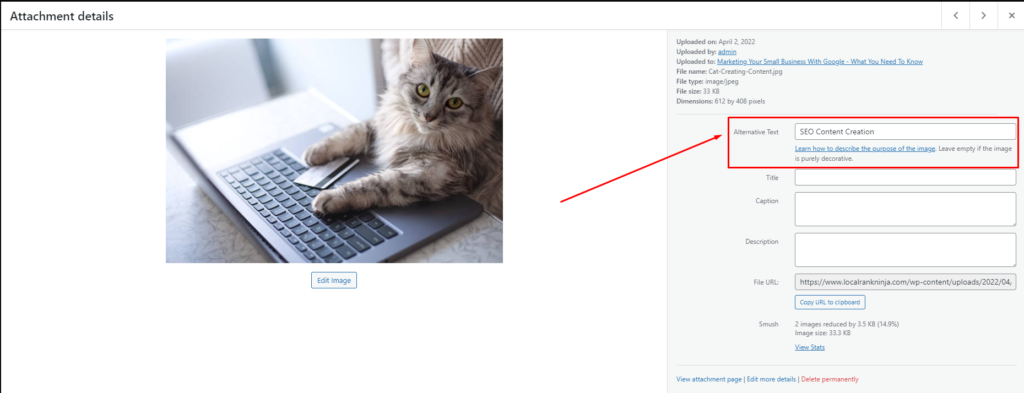
A Good Alt Text Example
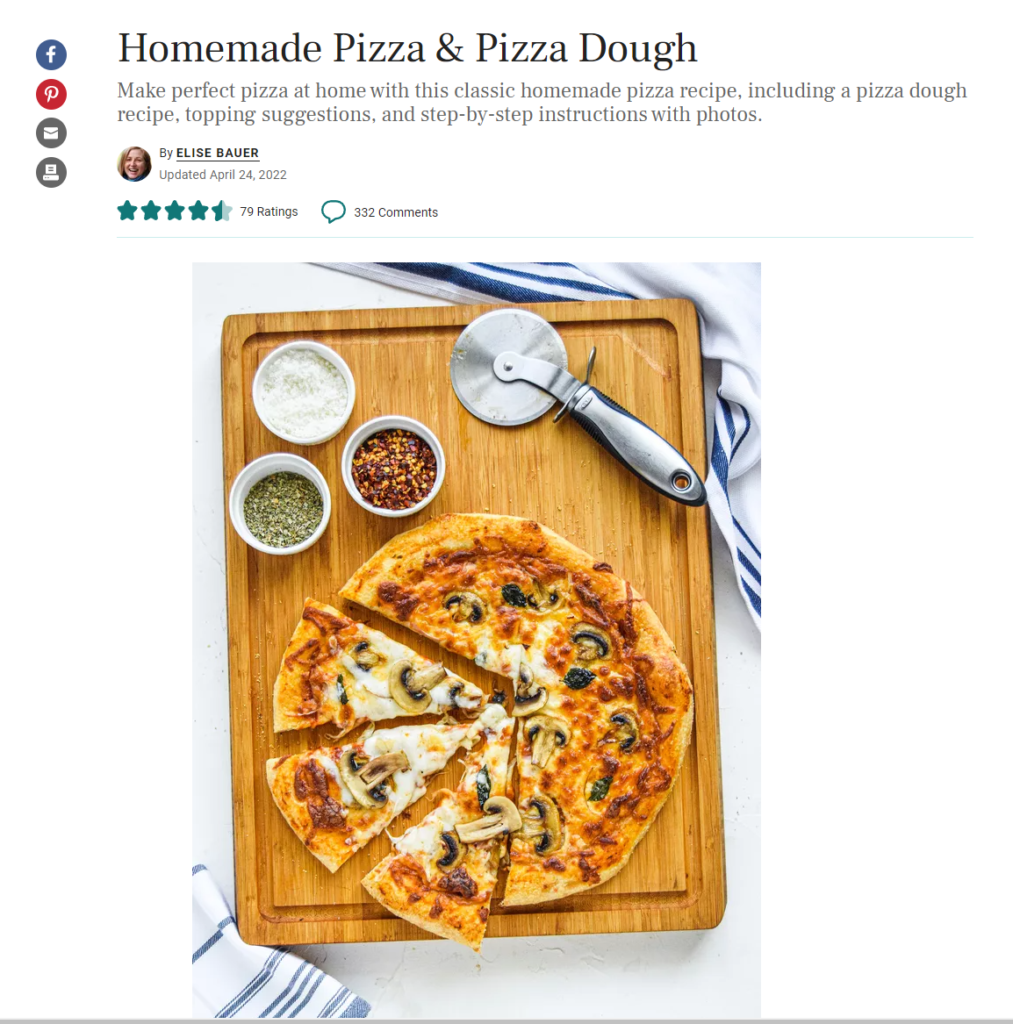
Moving on to an example of alt text done right, in contrast to the last one here is the page currently ranking #1 for this search:

For their alt text they have “pizza dough recipe topped with cheese and mushrooms”. As you can see, they have implemented their focus keyphrase into the image.
How Alt Text Affects SEO
Setting alt text for your images is an important part of the on-page SEO process. Doing this helps Google and other search engines understand what each picture is about. You see, unlike humans Google’s bots can’t understand what an image is from a glance. (At least for now, we’ll see where artificial intelligence goes in the future…)
By implementing images that go along with your content, you improve the quality of reading. Google really cares about user experience, as people will come back and use their search engine if they find what they are looking for. Making your website and content as high quality, accessible, and easy to navigate as possible is an important part of Search Engine Optimization.
If you’ve been in the SEO space for a while, you probably have heard about John Mueller. He is a Google employee that works on the search term, and is very vocal with the SEO community. He has confirmed that Google sees alt text as part of your page on Twitter publicly.
Alt Text Increases User Experience
All tags can actually enhance a user’s experience on your website. Besides just telling search engines what the image is about, they can also be utilized by voice readers. These are devices for people that have trouble seeing that help make your website accessible for everyone.
But Gabriel – What If An Image Doesn’t Have A Purpose…?
Sometimes it’s tough to know what to specify…especially if the image is just decoration. There are going to be times where an image doesn’t really fit any keywords for your content. For example, in the past I put a little “curtains closing” image at the bottom of my blog post under the conclusion heading. This image really doesn’t serve a purpose in terms of SEO, but gives my content a nice charm.
In this case it’s best to skip specifying alt text on these images.
How Many Images You Should Include
Generally you don’t just want your content to be a giant block of text. If this is the case, it will look really hard to read and intimidating, thus resulting in a high bounce rate. However, you also don’t want to have an image after every sentence.
I typically will include an image every 3-4 paragraphs, or once per every other section.
A general widely accepted rule of thumb is that you should have at least one image for every 200 words or so.
Alt Text Versus Captions
Another option inside WordPress is captions. A caption is simply text that will show up alongside the image in your content. This is mainly for visitors instead of search engines, but is still worth doing. It’s a great way to improve the quality of your content. For decorative images, this is your go to instead of alt text.
Alt Text Versus Titles
This is another one that is easy to confuse, and it’s understandable why. The title box inside WordPress is internal only, and lets you name images for your own convenience.

I wouldn’t spend too much time on this, and instead focus on optimizing alt text for important images. Set some captions to add some context for your readers to improve the experience of reading your content.
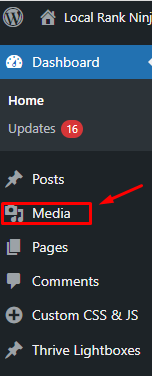
How To Set Alt Text In WordPress
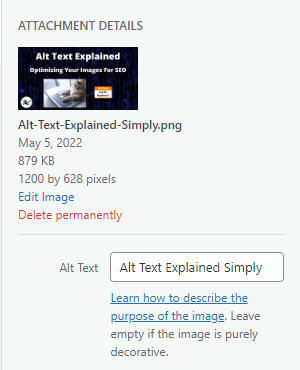
Alt text can easily be added inside WordPress. Simply open up your media gallery by clicking on “Media” in the left hand column from inside the dashboard. Then, browse to the image you want to optimize. On the right hand side there will be a text box that is labeled alt text. Here, you can specify a description for your image.


We will get into best practices later on in this post. Once you are done, simply click on the blue save button. That’s it, you have set alt text for your image!
Bonus Section: Other Image Optimizations You Should Be Doing
Alt text is not the end all be all. Yes, don’t get me wrong – it’s an important part of on-page SEO and improving your reach with images. However, there are other things you need to be doing as well.
Compress Your Images To Speed Up Your Website
Images are one of the biggest culprits for slowing down your website’s loading time. People aren’t going to wait over 5 seconds for a website to load. Having a slow site can dramatically increase your bounce rate (in other words, user’s leaving your website) and can hurt your SEO overall.
You can solve this problem by compressing your images. Essentially this reduces the size of each file, thus they load quicker on the user’s end. There are several ways to do this, but I’m going to share my favorite 2 methods.
1. Use Smush
Smush is a free plugin for WordPress that automatically compresses any image you upload. This makes it easy and puts part of your image optimization process on autopilot, so even if you forget it’s still happening. I use Smush on this very website and love it. They do have a premium version but I use the free one.
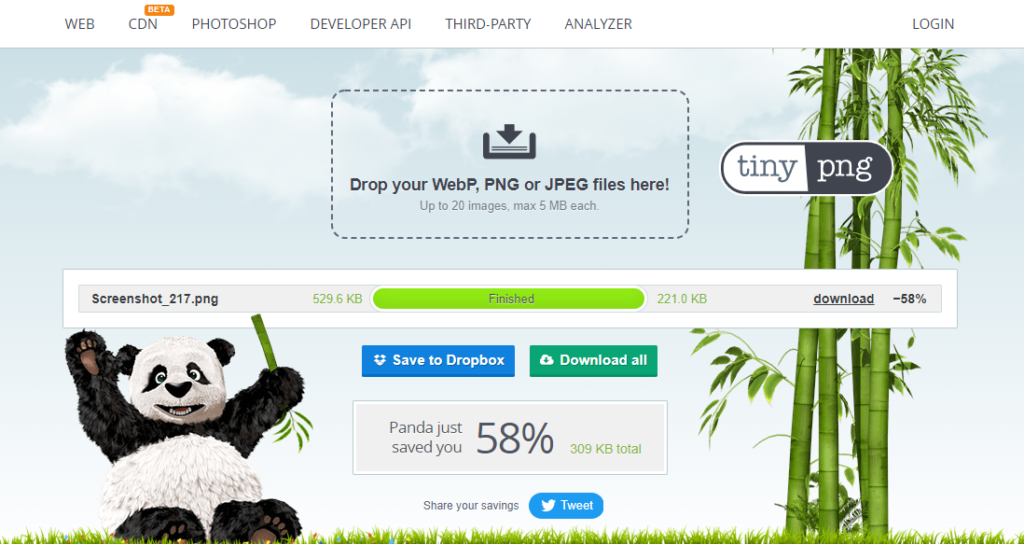
2. Use TinyPNG
TinyPNG is a website that will let you compress images individually. This can be useful if you only have a few images or don’t want to install a plugin on your website. You can simply upload your image and it will create a smaller version for you, then give you an option to download it.

The free version of Smush also doesn’t allow you to optimize images if they’re over a certain size, so TinyPNG can come in handy in this case as well.
Optimize The Files Names Before Uploading
Another big part of optimizing images should be done before you even upload them to your website. By renaming the pictures themselves with related keywords, Google has a better idea of what each image is about. As with everything, don’t keyword stuff. Only one image per post should have your focus keyphrase (the one you are primarily trying to rank for.)
Usually I do this with my featured image for each blog post.
When it comes to file names, I’ve seen some back and forth on whether or not hyphens should be in the file names. Google’s smart enough to understand spaces, and WordPress will change spaces to hyphens automatically anyways.
Keep Your Image Size Reasonable
No, I’m not talking about the file size. I mean how large the image appears on the actual web page for users. Having your images be too big or small can ruin the flow, look, and feel of your content.
500 x 500 pixels is generally a good size to stay around.
If you want to be certain your content looks good and readable with images, check it out on both computer and your smartphone.
Create Original Images To Be A Rockstar
Let’s face the facts: images get shared and reused online. Google isn’t a fan of duplicate content, which is why I recommend using your own images. There’s two ways to go about this: you can either buy stock photos, or take pictures yourself.
While it does take extra effort and time to snap good photos, upload them to your computer, and pop them onto your website it can pay off tenfold. Images are content that can be tempting to share, and having these will generate a significantly larger amount of traffic over time.
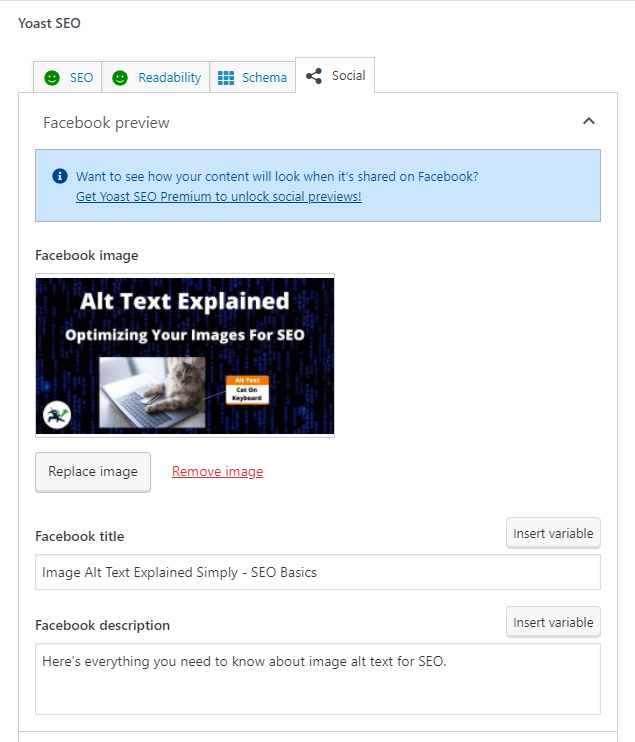
Set A “Social Media Share” Image In Yoast
The Yoast SEO plugin has a feature that is very useful for images, setting a custom image for social media sharing. In other words, when someone shares your content, it will automatically pull this image with it. If you don’t set this, it will pull a random image from the page. I’ve seen instances where this has actually pulled my conclusion image (the one I mentioned earlier) which is not ideal.
Before publishing a blog post, in the Yoast SEO section of the WordPress editor click on the “Social” tab. Here you can set an image, along with a title and description of what will show up. You should always fill this out, as it’s better to have an optimized title that gets clicks in here as well.

Conclusion
Properly optimizing your images only takes a few minutes, and can make a significant difference in the long run when it comes to your Search Engine Optimization efforts. Remember to stick within the golden guidelines for alt text, and stick to around a 100 character word count. Don’t keyword stuff, and add context to help both search engines plus real visitors understand your images as they pertain to your content.
Want To Become A SEO Ninja?
Check out my new book, the Rank Now Blueprint. It is the ultimate SEO resource that walks you through how to rank any website #1 from A to Z. The book is perfect for both beginners and intermediate SEOs alike and is jam packed with value, SEO techniques, strategies, and secrets.



